
Google Webmaster Tools Adds New feature Fetch And Render By Device Type F5 The Refresh
Here is the new "fetch and render" button on the Fetch as Google feature: After you have a page to Fetch and Render, it will take a few minutes and show you a status complete indicator.

Rendering Pages with Fetch as Google Tool Boostability
The Fetch and Render Tool is a feature in Google Search Console which allows website owners to view and analyse how their websites are seen, crawled and indexed by Google. This tool provides insight into potential errors, broken links, website speed and page-rendering accuracy.

Mastering Googles Fetch & Render Boost Your SEO in 2023!
The rendering in the Fetching tab under the heading, " Downloaded HTTP response" and the Rendering tab under the heading, " This is how Googlebot saw the page" both come from the same request. The user agent is: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko; Google Search Console) Chrome/41..2272.118 Safari/537.36

Check How Your Website Looks in Google Fetch & Render, & Different Versions Of Browsers
If you do a basic Fetch, you can see the HTTP response that Google got from your page.When you do Fetch and Render, you get the response and get to see how your page looks in the specified browser.

Google Webmaster Tools Adds Fetch & Render By Device Type
The Fetch & Render tool within Google Search Console enables you to test how Google crawls a page on a website, along with how they visually render it on mobile and desktop devices. This enables you to pinpoint and fix any errors which may be occurring. While it is a useful tool, there are some guidelines that should be adhered to.

Google Rolls Out Fetch and Render Facility ePresence Digital Marketing
Let's take Google's Fetch and Fetch and Render tools, for example. If you're new to SEO and/or online marketing, and don't yet have your site registered with Google Webmaster Tools, do it. NOW! First, go to google.com/webmasters. Then verify your site.

Google Webmaster Tools Adds Fetch and Render Social Positives
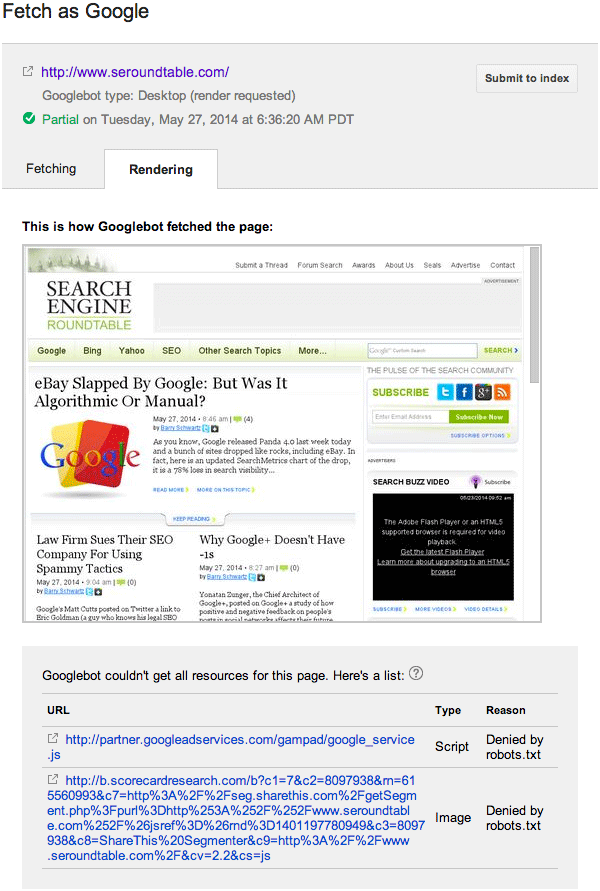
A simple "fetch" is a quick operation that you can use to check the response code. Via the "fetch and render", Google crawls and displays the page as browsers would (including pictures, CSS, Javascript, etc.). Use this feature to detect differences between browser rendering and the way Google sees a page. Robots.txt Tester

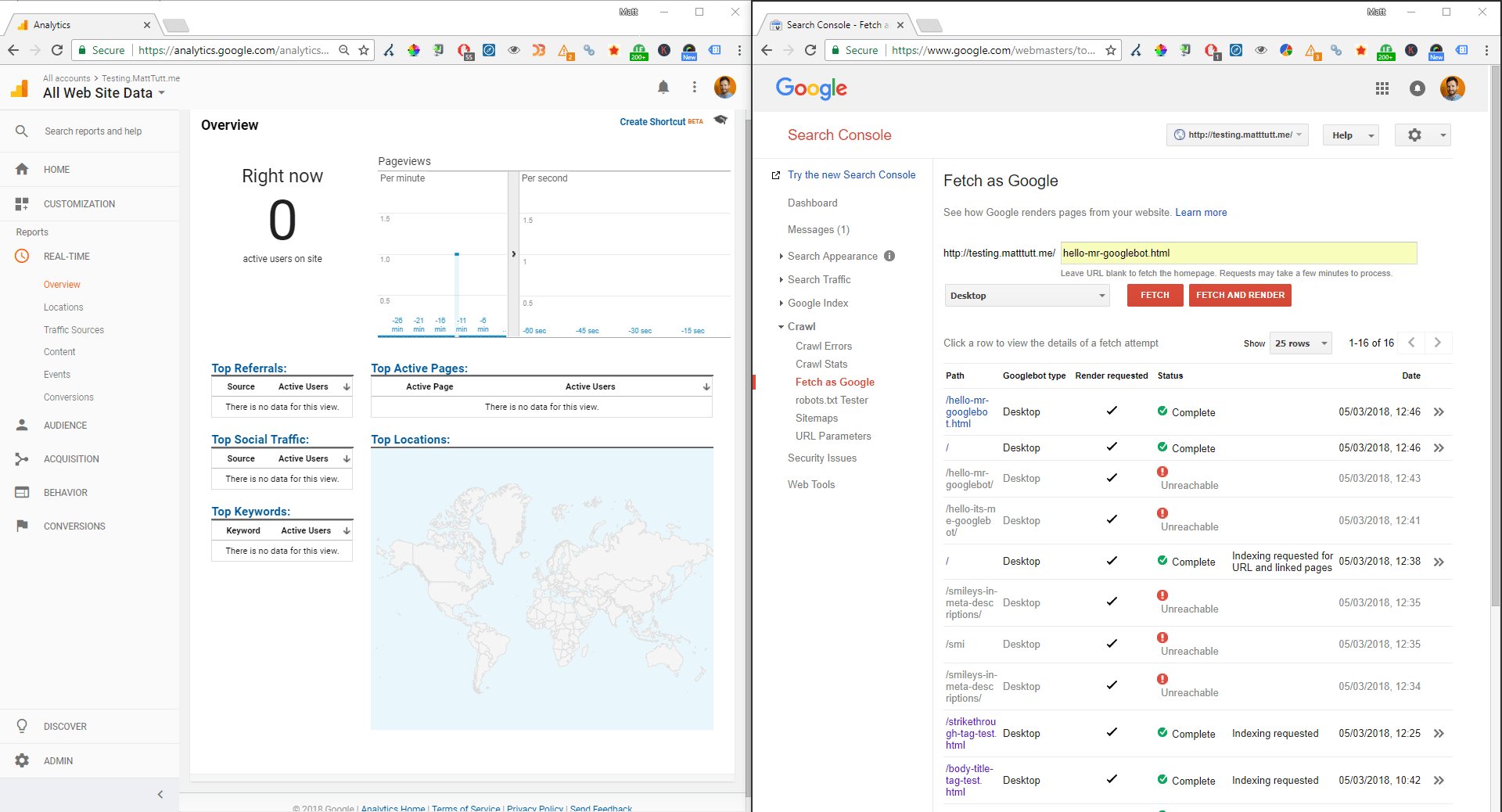
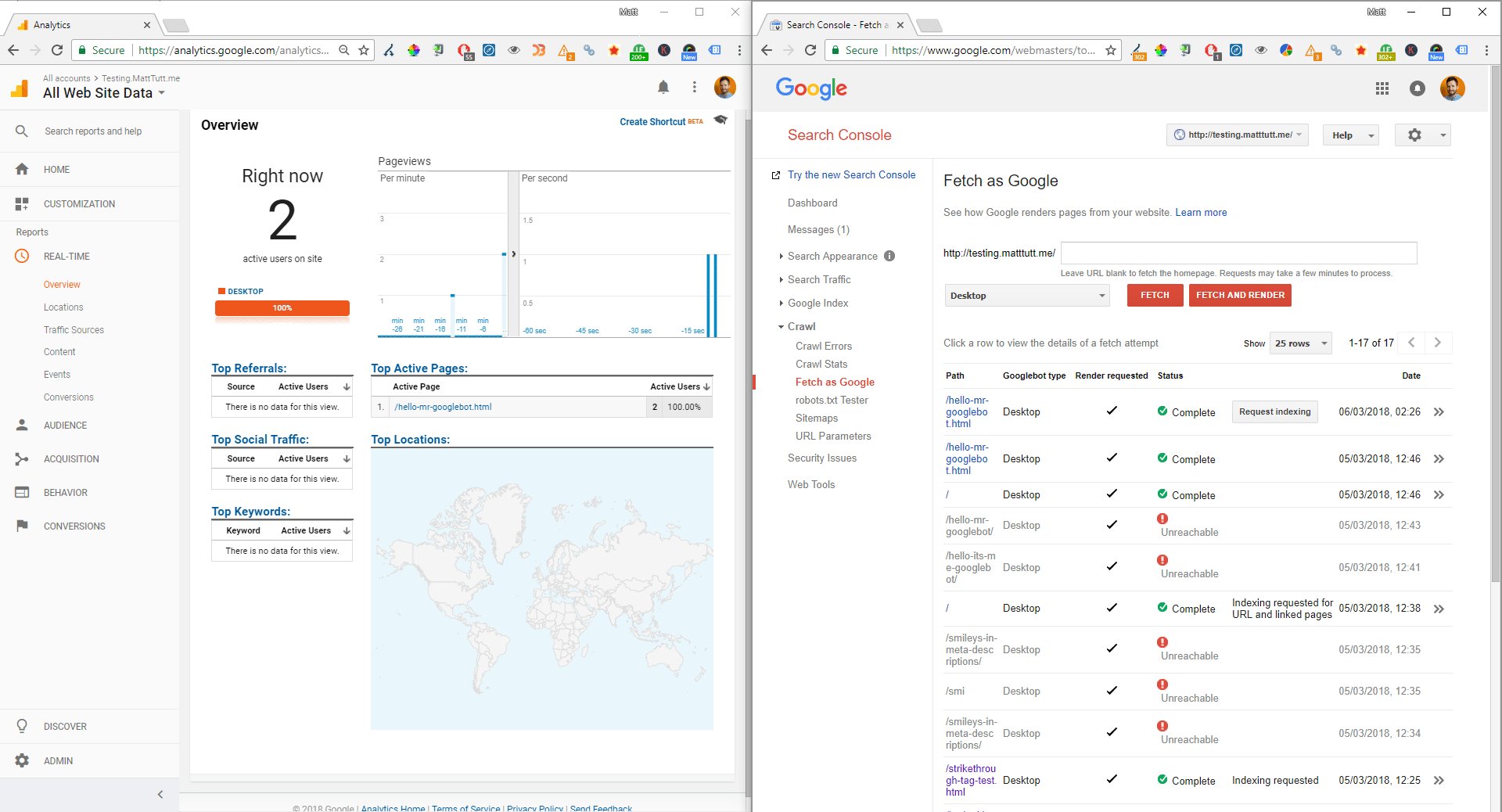
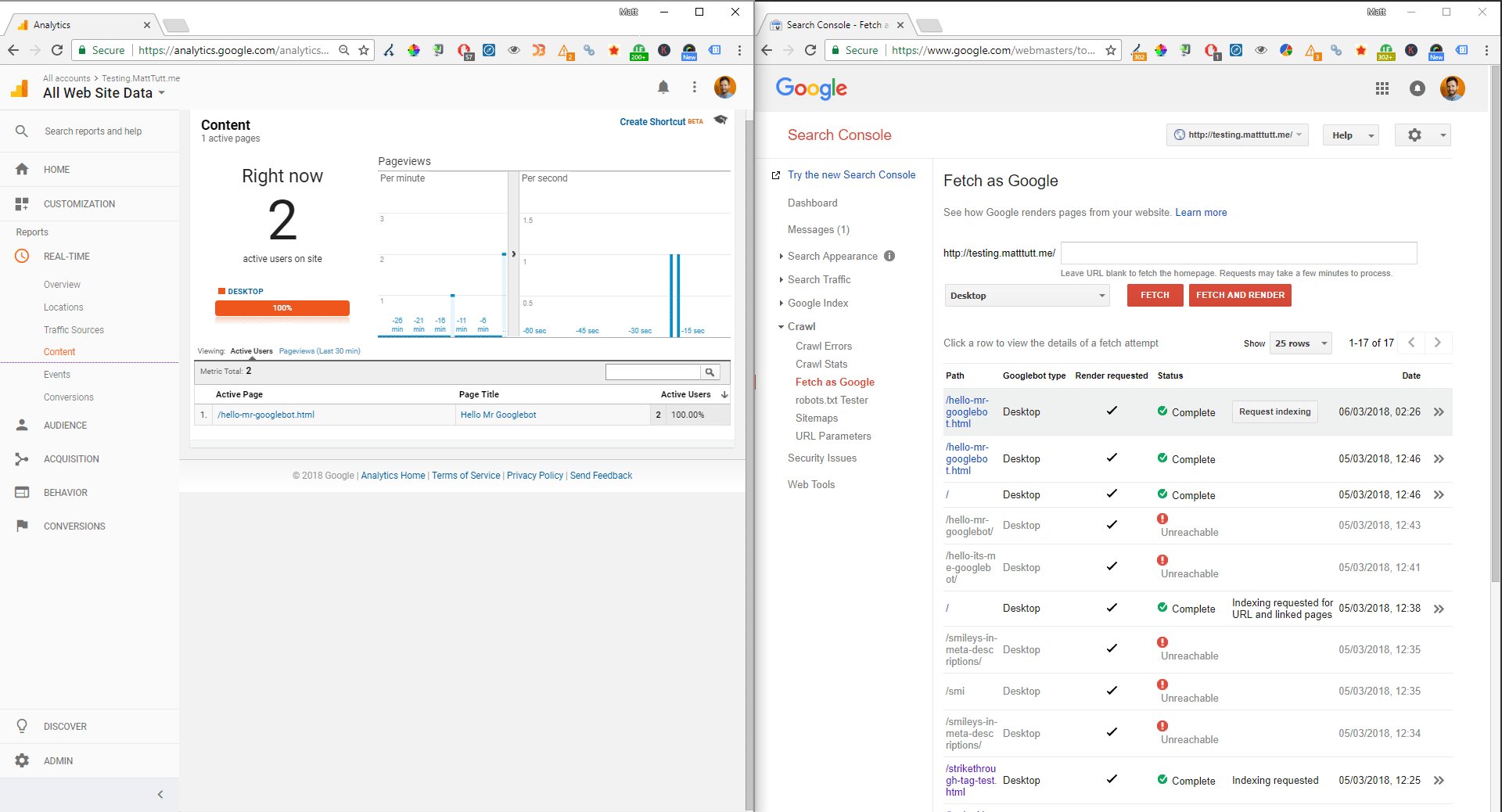
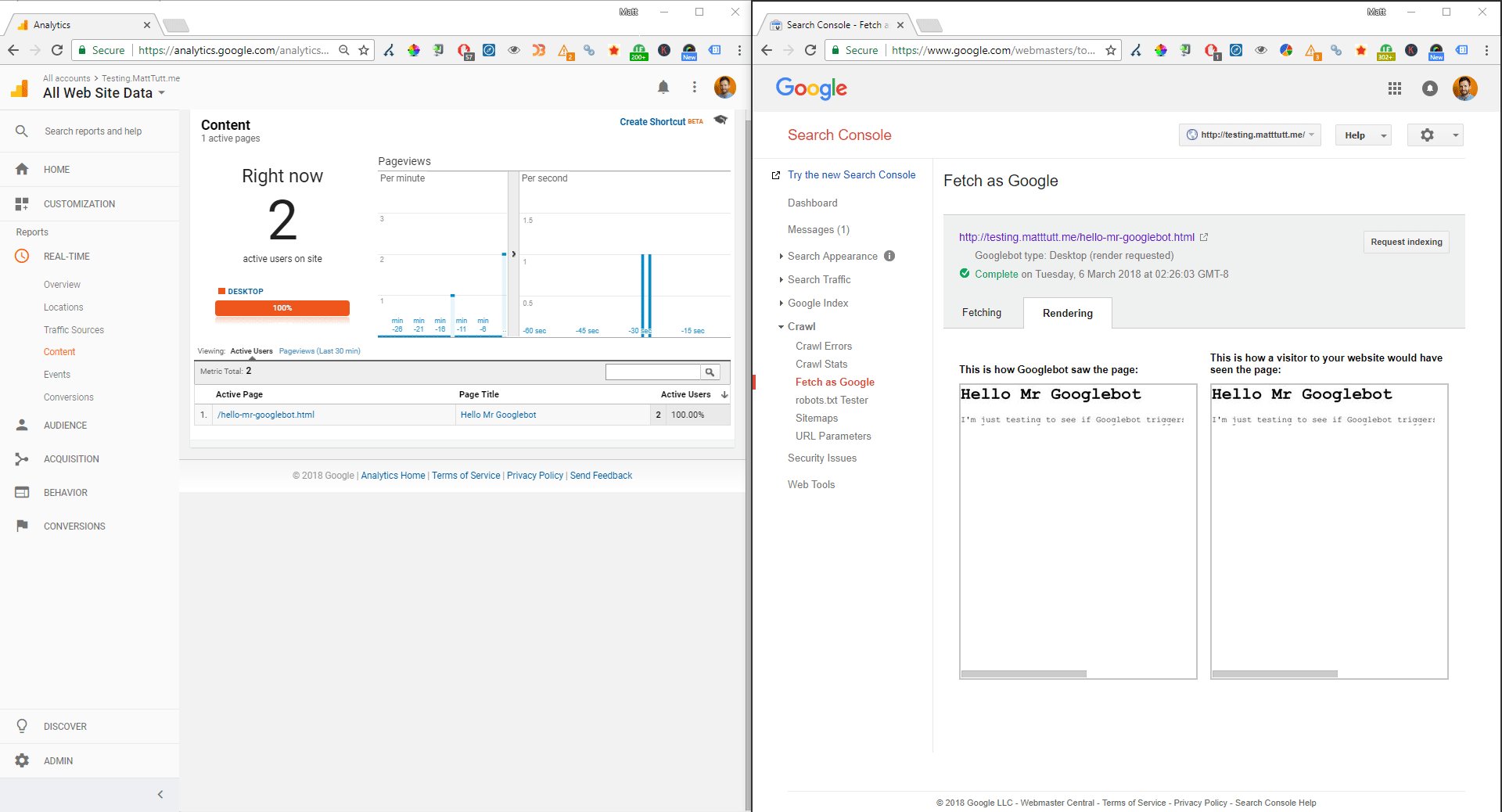
Profiling Googlebot with Analytics and Fetch & Render MattTutt.me
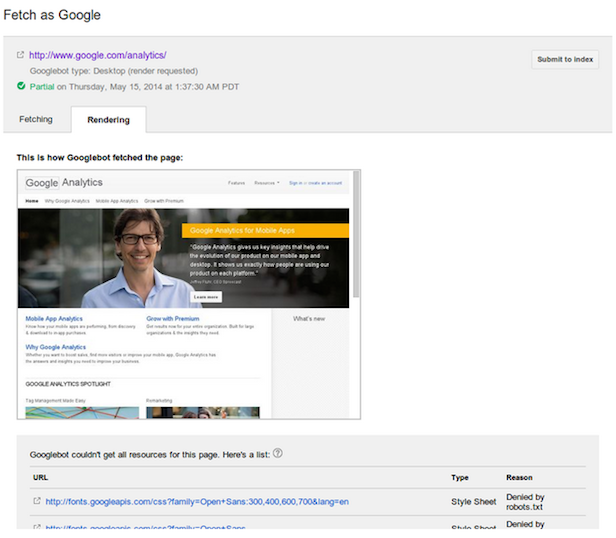
The "fetch and render" command is an attempt to actually render all of the items on the page. If there are certain items that are blocked, Google will reply with a "partial" message and a.

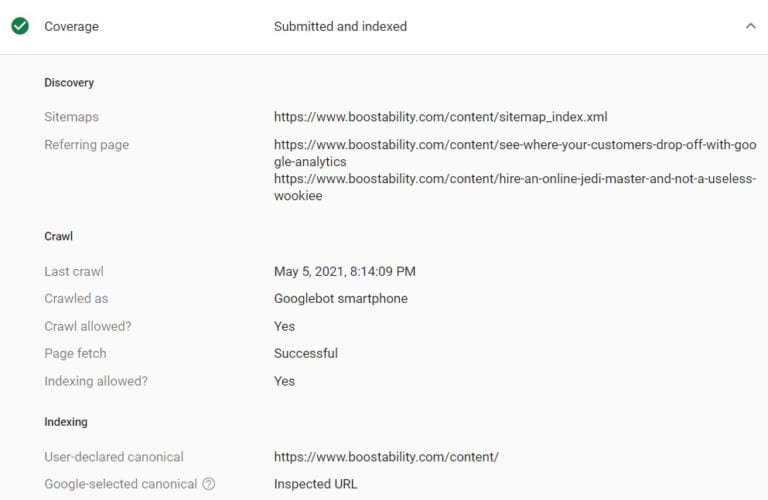
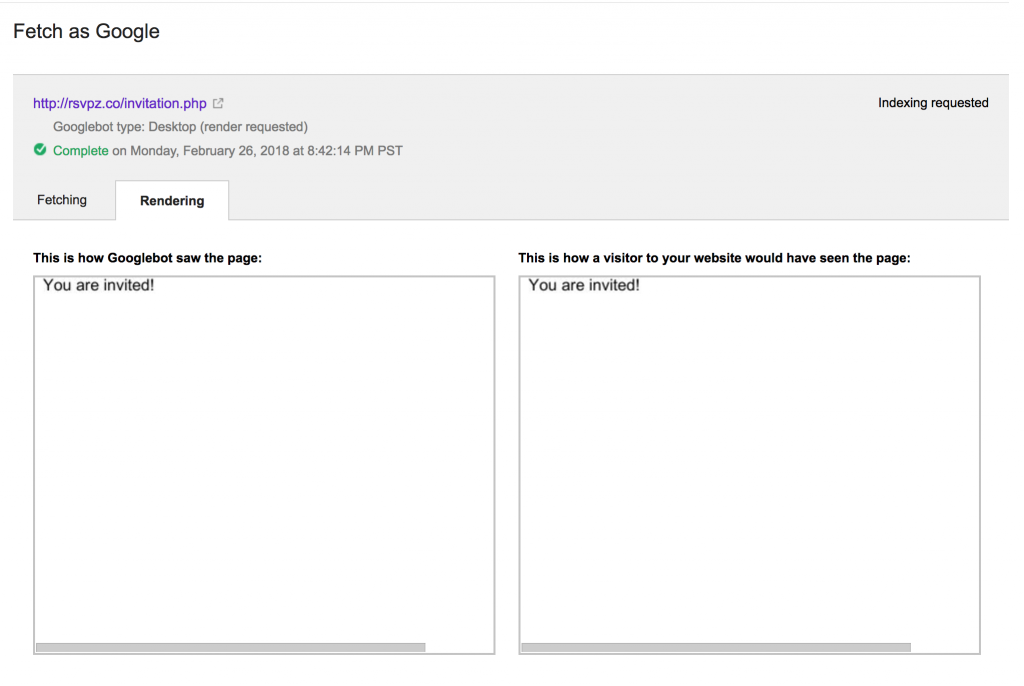
Google Search Console Fetch As Google Render Success
What Is Fetch and Render (Inspect any URL)? The "Inspect any URL" tool is located within Google Search Console and allows you to check how Google crawls a web page as well as how it will appear on both desktop and mobile devices.

See a Website by the eye of a Google Google Fetch
Fetch the URL: Type the desired URL into the search bar. Google will then retrieve data from its index for that URL. Initiate a Live Test: In the top right, select "Test Live URL". Google will conduct a live test, which usually takes about a minute. View the Tested Page: After fetching the live URL, click on "View Tested Page".

Mastering Googles Fetch & Render Boost Your SEO in 2023!
Google Fetch and Render is a term used to retrieve information from your website on the Fetch as Google Search Console. "Google will tell you about elements that spiders can't see or are blocked from seeing. Googlebot runs through the page (or set of pages you designate by entering a directory) and all the links on or in it.

Mastering Googles Fetch & Render Boost Your SEO in 2023!
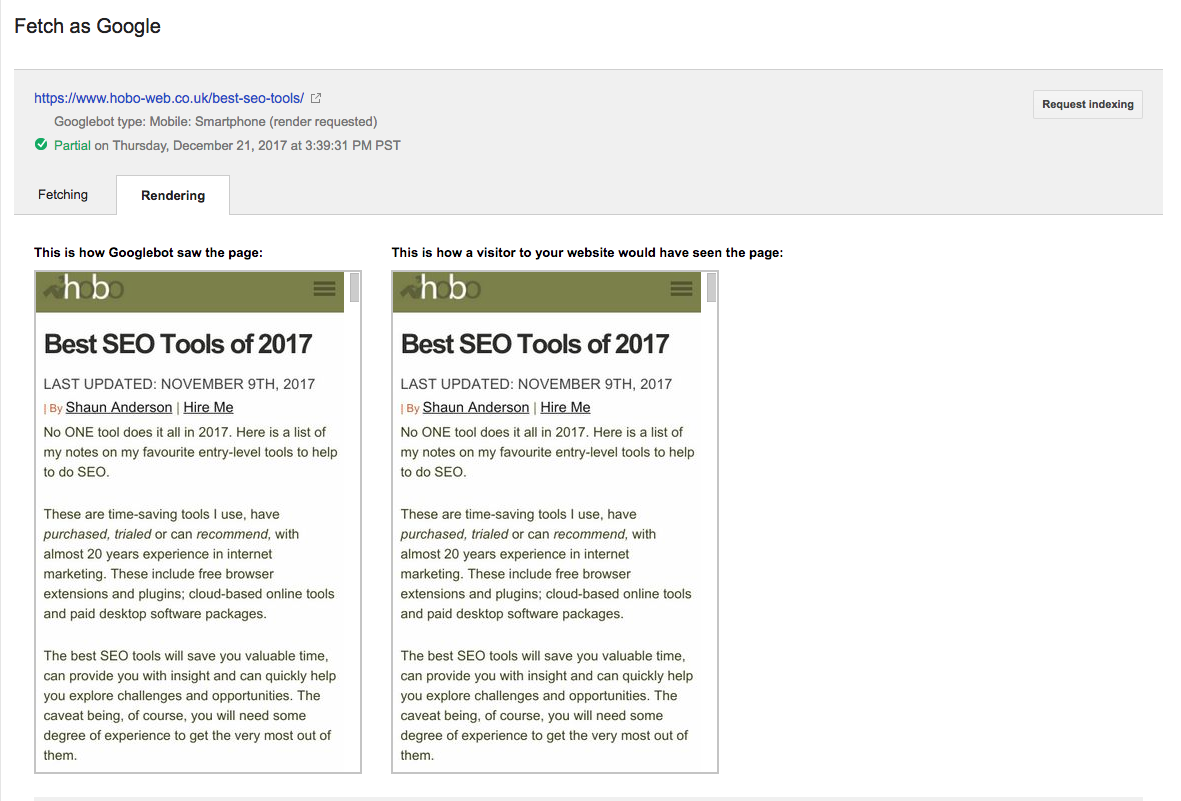
'Fetch and Render' will show you how Google 'sees' your website, and how a user sees your website. If Google cannot load all of the resources, chances are, you've either blocked something that you shouldn't have, or Google is struggling to fetch particular resources.

What Happens When you Fetch as Google, Fetch and Render and Request Indexing
Fetching and Rendering as Googlebot. Performing a Google Fetch and Render does more than just let you see if your web page is free of errors and mistakes, it lets you take your Fetch to the next level by letting you see the page as you see it, compared to how Google sees it during a crawl. To do this, Googlebot takes all of the HTML, JavaScript.

Fetch & Render Your Website Using Google Search Console YouTube
READS Google announced on their Webmaster Central blog today that they have recently updated their Fetch As Google tool, which now gives users the ability to render a page exactly how.

See a Website by the eye of a Google Google Fetch
Step 1: Navigate to the URL Inspection Tool Step 2: Enter in a URL and Click Search Step 3: Click the 'Request Indexing' Link Why is it Important to Use Google's Request Indexing Tool? 7 Reasons to Use Google's Request Indexing Tool 1. A page hasn't been indexed 2. Your website is new, or you have made changes to it 3. Review In-Depth Crawl Details

Guide to Google Search Console Fetch and Render
The Fetch as Google tool enables you to test how Google crawls or renders a URL on your site. You can use Fetch as Google to see whether the Googlebot can access a page on your site, how it renders the page, and whether any page resources (such as images or scripts) are blocking the Googlebot.